記事作成にご協力いただきありがとうございます。
ここでは記事作成手順を解説しています。
とは言ってもそんなに難しいことはないのでWordpressに慣れている方であれば一通りざっくり読めば理解できる程度です。もし不明点があればその都度ご連絡ください。
作業していただく内容は、
- 作業するWEBメディアへのログイン
- 記事を見やすくするための校正・改行
- 文字の装飾
- 記事の分割
- サムネイル作成
- パーマリンク設定
- カテゴリ設定
- 投稿
となります。
慣れれば1記事5分~10分程度で出来るかと思います。下記に各セクションの詳細を記載していますので一度ご確認いただいてから作業をお願いします。
ログイン
ご連絡にて付与したID、パスワードでhttps://www.aji-wai.jp/wp-adminにてログインをお願いします。

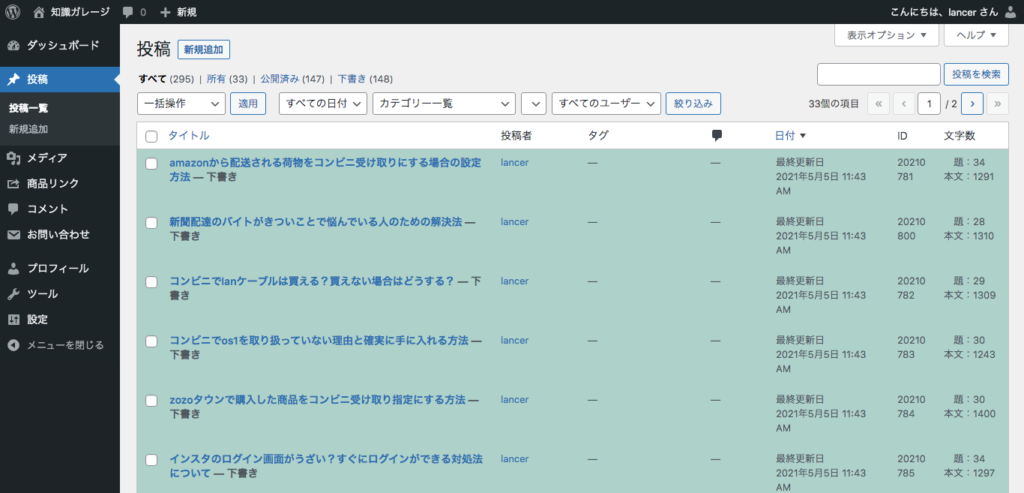
「投稿」→「記事一覧」にて作成していただきたい下書き記事の一覧を確認することができます。

同時に他の方にお仕事をお願いしている場合もございますが、こちらで記事をユーザー毎に振り分けていますので他の方の対応して頂いている記事は表示されません。
記事作成
記事作成順は順不同です。お好きな順に選んで作成をお願いします。
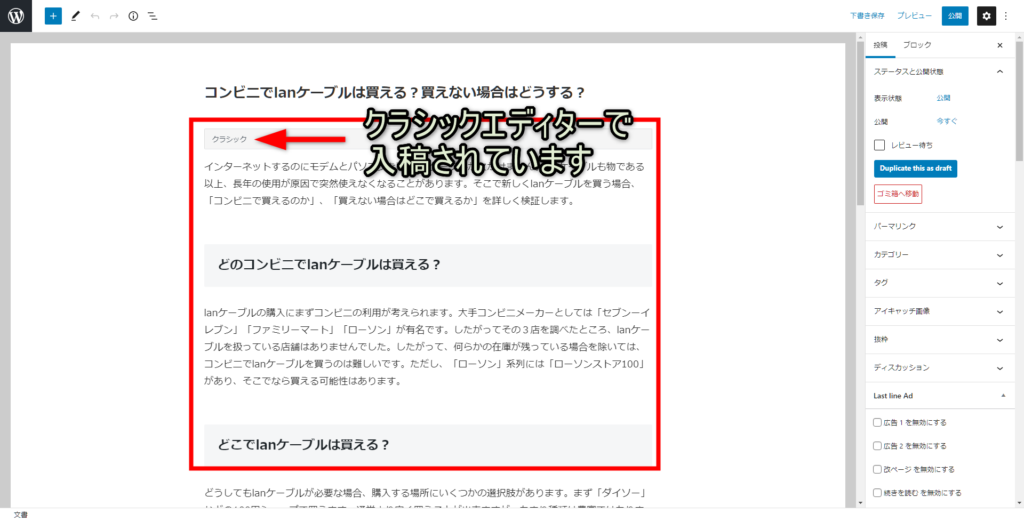
記事の編集画面には既に下書き投稿されている記事があります。
上の画像を見ていただくとわかるのですが、記事は一括投稿プラグインでまとめて下書き投稿しておりその兼ね合いで「クラシックエディター」1つに全文が投稿されている状態で下書き投稿されています。まずはこの状態から各段落をグーテンベルクのブロックに修正してください。
クラシックエディターのブロックから各段落をグーテンベルクのブロックにする方法です。
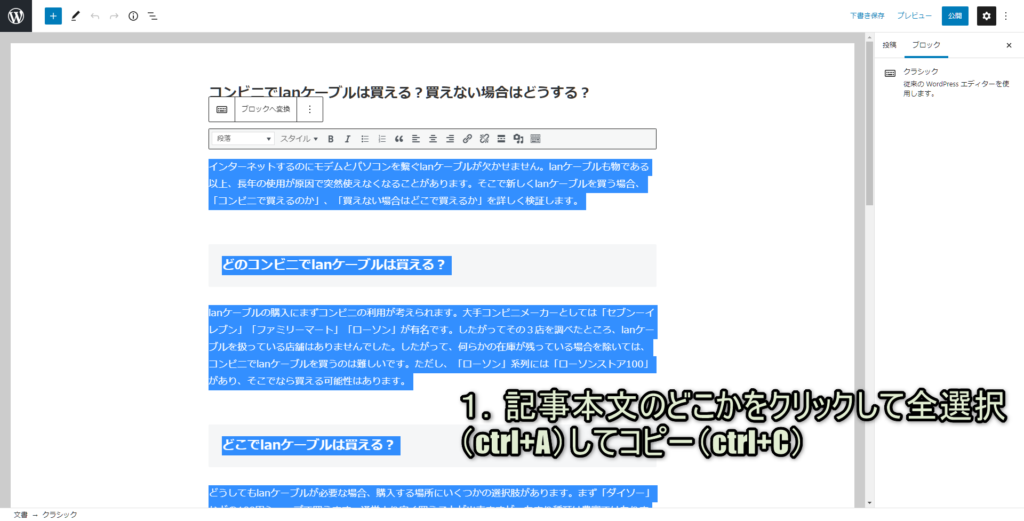
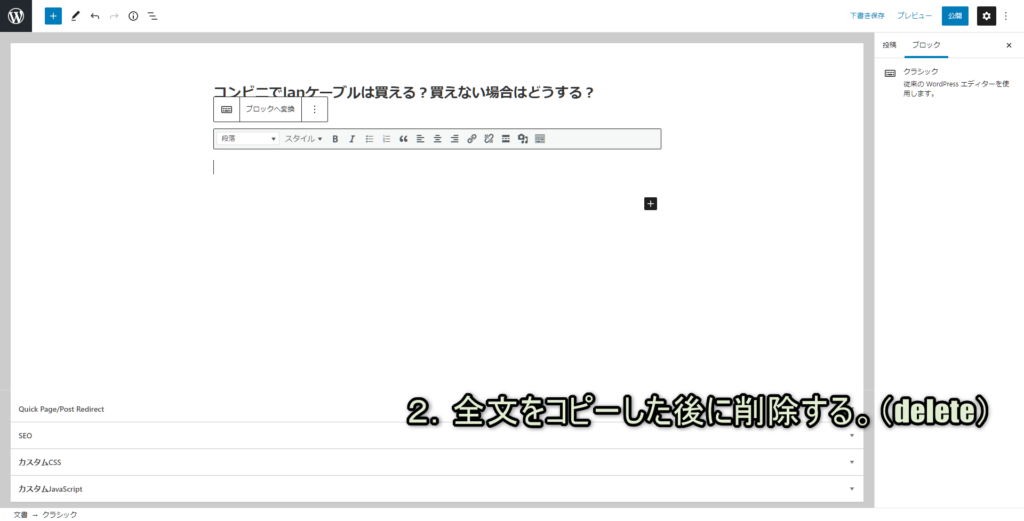
やり方
- 記事全文を全選択(ctrl+A)してコピー(ctrl+C)
- クラシックエディターの記事を削除(delete)
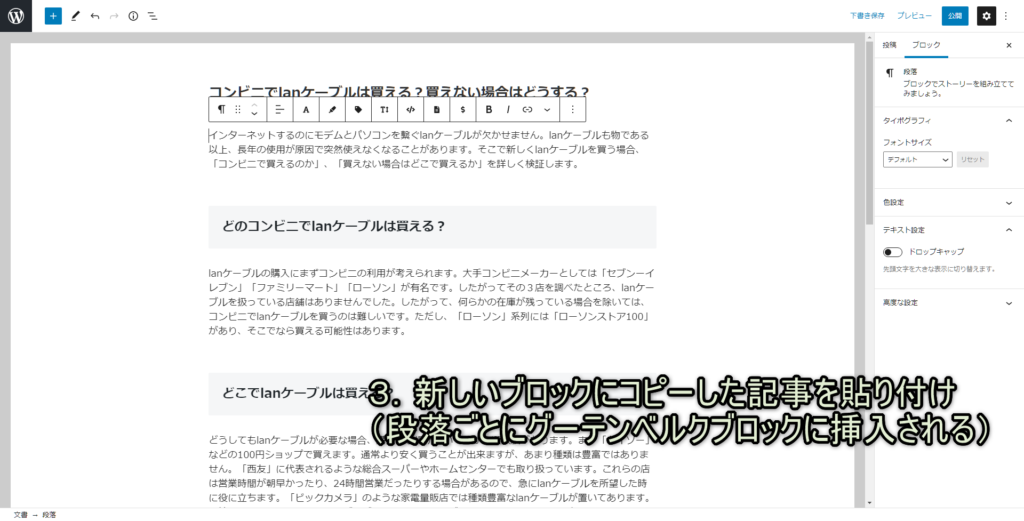
- コピーした記事をペースト(ctrl+V)
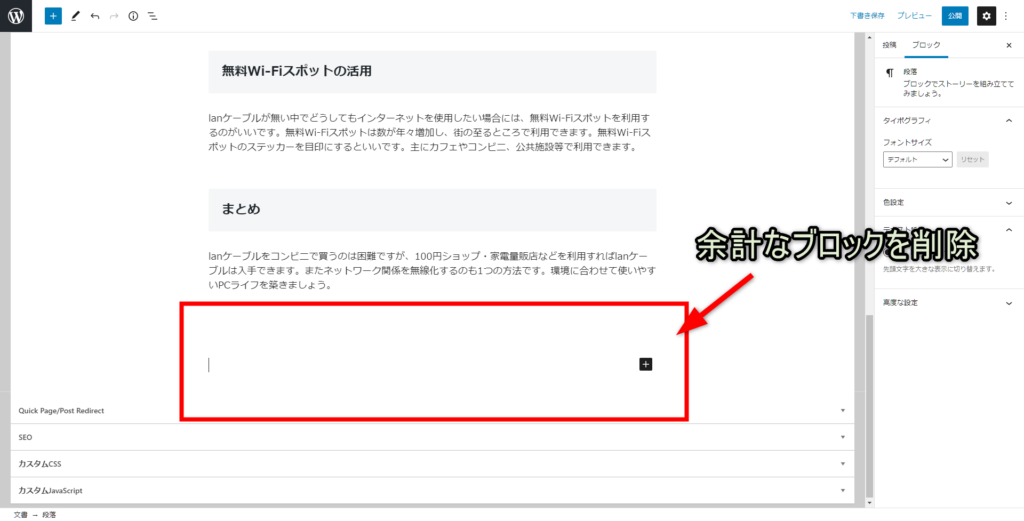
- 余計なクラシックエディターブロックの削除
- 完成


上記流れでクラシックエディターから段落毎にグーテンベルクブロックに変わります。コピペして余計なブロックを削除するだけなので簡単です。
ごくまれにクラシックエディターではなくグーテンベルクで入稿されている記事もあります。その場合は次の「文章の改行」にお進みください。
次に記事を見やすくするために文章の改行などの校正をしていただきます。
小見出し(H3)がある場合
※2021年10月28日追記
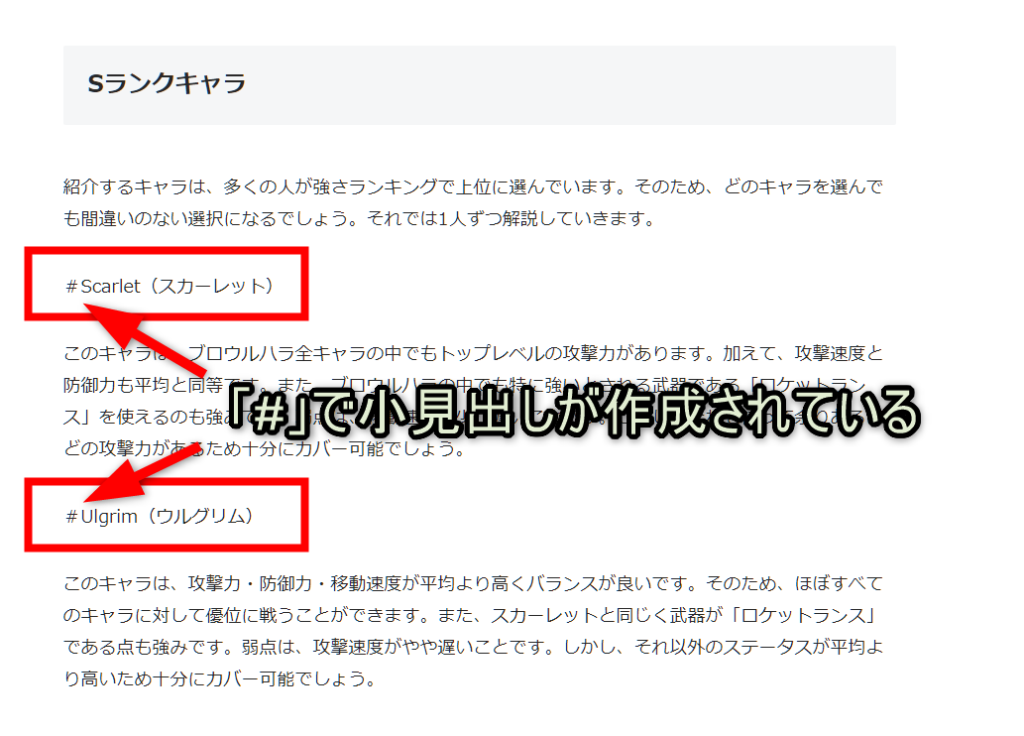
下書き投稿されている記事の中には下記のように「#」が文頭についている単語、もしくは文章があります。

これは記事作成担当の外注様からワード、もしくはエクセルにて記事を納品されており、「#」を文頭に付けることで小見出しであるという記事作成担当様の指示となっております。
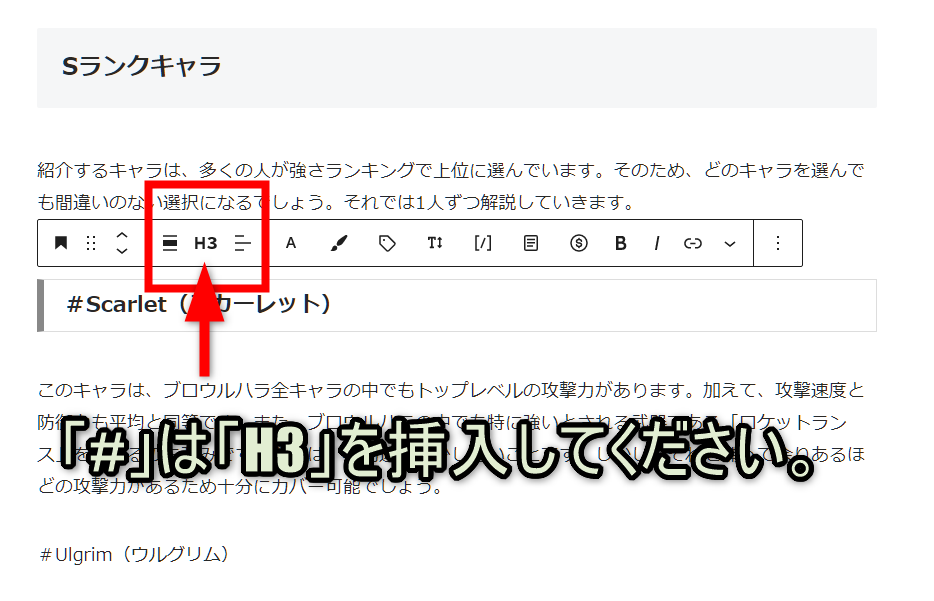
よって「#」の表記がある文は「H3」を挿入してください。

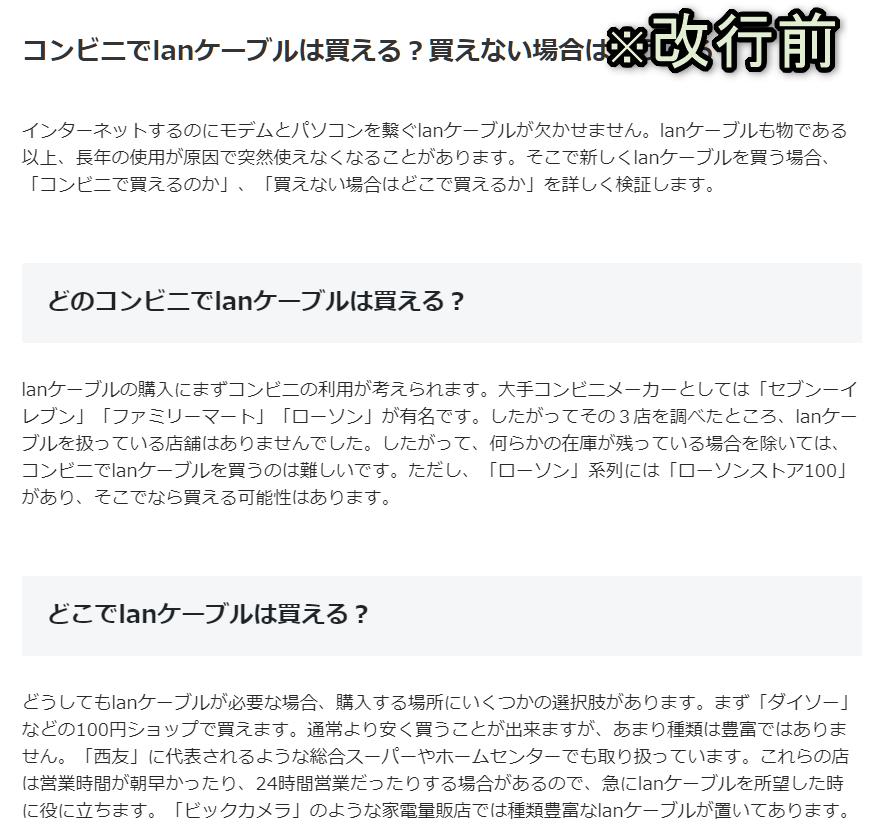
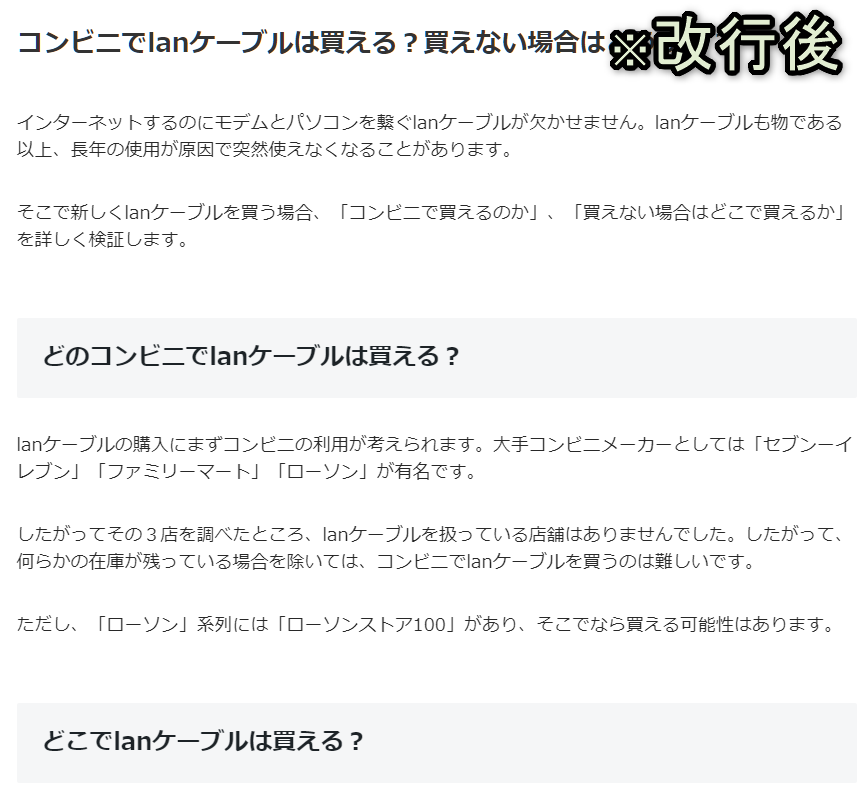
文章の改行
記事は外注様に作って頂いております。そのため段落校正などがばらばらです。これをおおよそでいいので1ブロック50文字から130文字程度に段落を改行してください。
目安としてはブラウザやお使いのパソコンによって変わってくるかとは思いますがプレビューで記事を確認した時に1ブロック3行以下になっていれば良いです。
ただ文章によっては3行より多い方がいい場合もありますのでそこは各々裁量で判断していただければ結構です。
「2行だからだめだ」「5行だからだめだ」「報酬を支払わない!」ということはまったくありません。もし、改行をしなくても見やすいなと思ったらそのままでも大丈夫です。
もし判断が難しいようであればその都度連絡をください。
文字の改行が終わりましたら文字の装飾を行っていただきます。
文字の装飾
ルール
- 1段落1~2つ程度(導入文とまとめ段落には必要ありません)
- ポジティブな内容や解決に導く内容は太字(ボールド)+黄色マーカー
- 否定的な意見やネガティブな内容は太字(ボールド)+赤マーカー
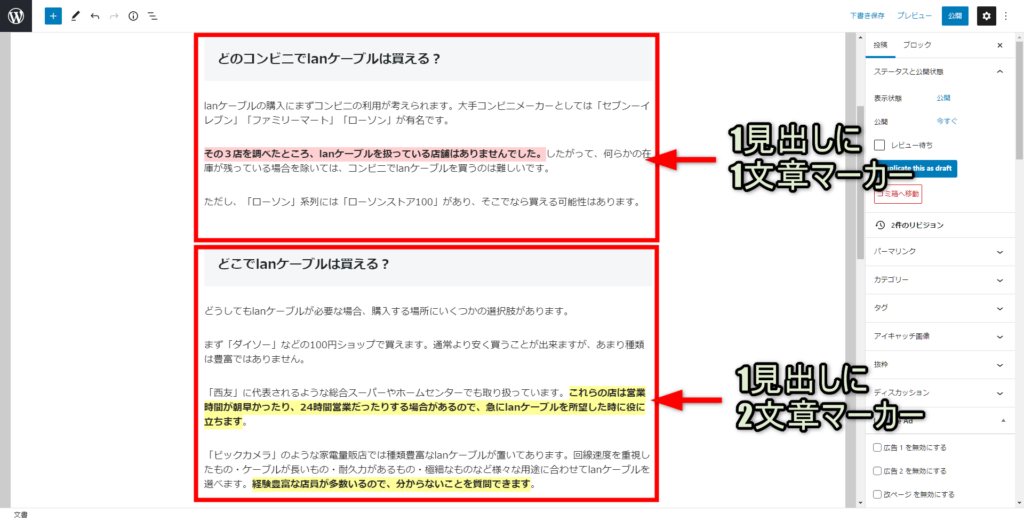
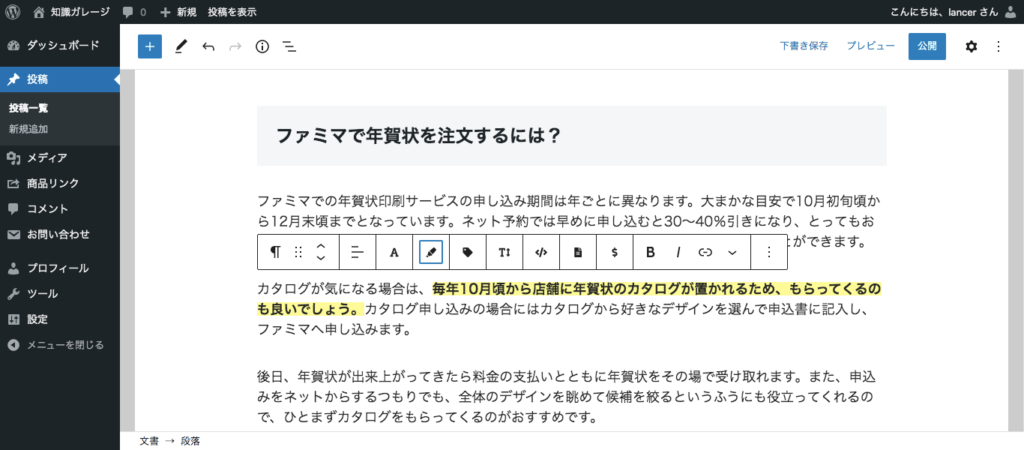
編集している記事をざっくり読んでいただき、大事だなと思う部分にマーカーで文字装飾をしていただきます。
単語ではなく文章を装飾するようにしてください。

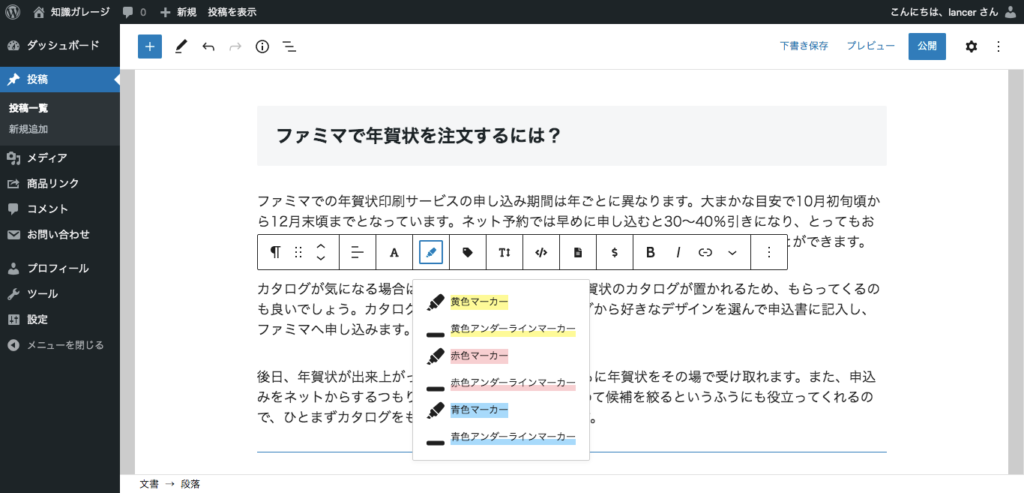
装飾したい部分をドラッグ選択して、「ペンの形」をした装飾ボタンを選びます。黄色マーカーの場合は一番上、赤マーカーの場合は上から3つ目で統一してください。(文字半分に引くマーカー装飾ではなく、文字全部を塗りつぶすマーカーの方です。)

上記画像のような形で1見出しに1〜2箇所程度マーカーを引きます。
・例
ルールとしては解決に導くような大事だなと思う部分は黄色マーカー、注意喚起や否定的な意見は赤マーカーで統一していますが、これも人によって捉え方は変わってくるのでこだわる必要はありません。
もし悩むようでしたら「全部黄色マーカー」でも構いません。
文字装飾がないと記事全体がさっぱりした感じになり、見ごたえがあまりなく、そうすると離脱率が上がってしまうのでその防止策程度だと思ってください。
※導入文と最後の見出し+文章にはマーカーは必要ありません。
文字装飾の後は記事の分割をして頂きます。
記事の分割
ここまで完了したら1記事を3ページに分割していただきます。
サイトの収益は主にアドセンス収益となっており、記事を分割、次ページボタンを置き、近くに広告を配置することでアドセンス広告のクリック数とクリック率が上がるのでこのような仕様となっています。

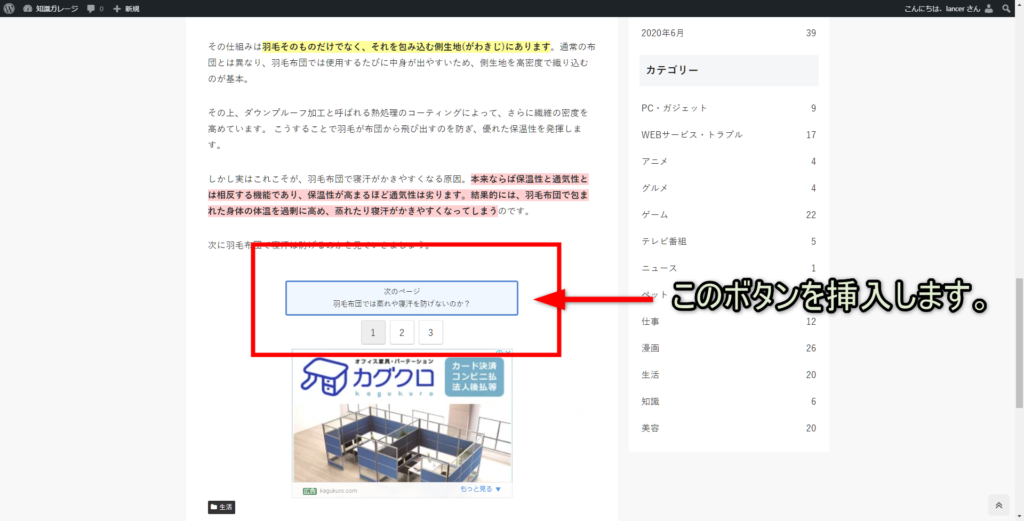
「次のページ」ボタンの設置方法
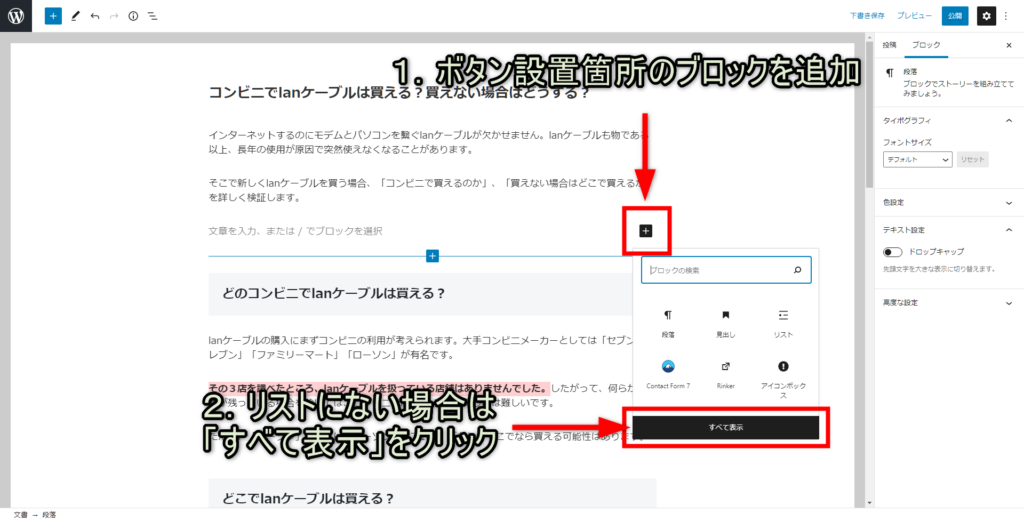
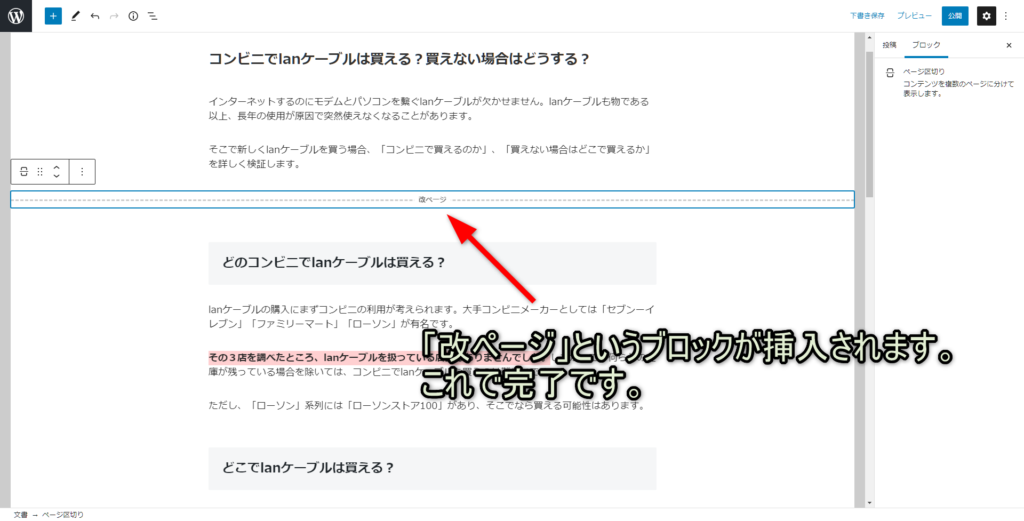
「次のページ」ボタンの設置も簡単です。設置したいところにブロックの「改ページ」を挿入することで反映されます。
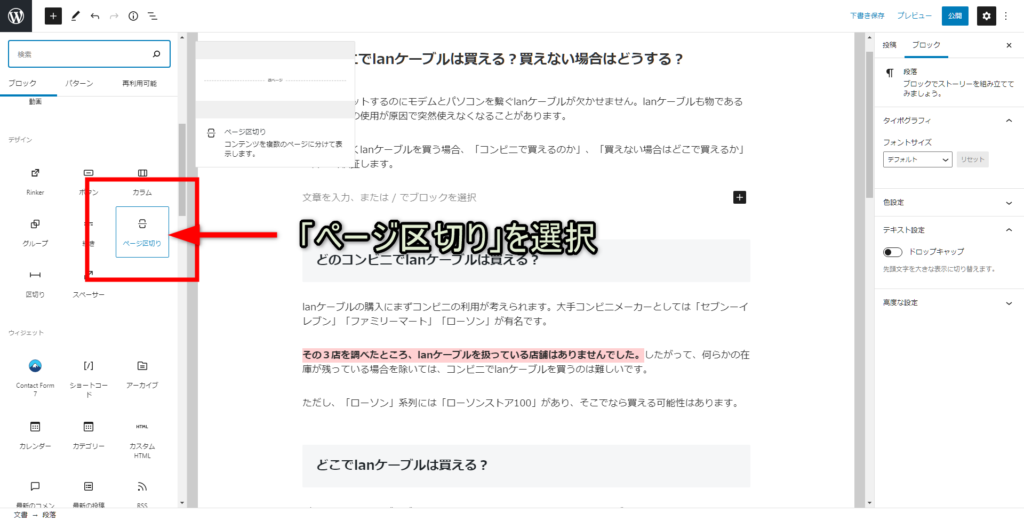
- 設置個所でブロックの追加
- 「ページ区切り」を選択
- 完了
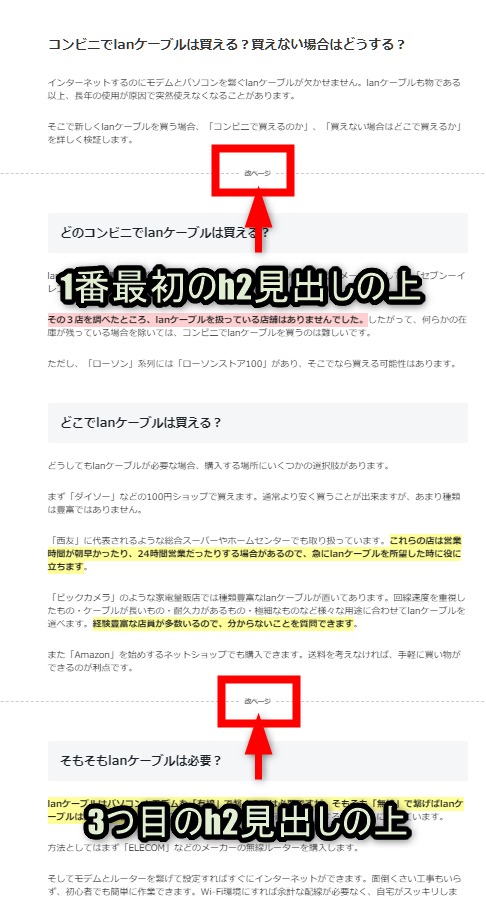
「次のページ」設置箇所について
- 一番最初のh2見出しの上
- 3つ目のh2見出しの上
上記2か所に「改ページブロック」を挿入して「次のページ」ブロックを作成してください。
何度か検証をして上記2か所が最も採算がとれる場所となっているので統一してください。
見出しが複数ある時のページ区切りの場所
ここまで出来たら記事は完成なのでサムネイルを作っていただきます。
サムネイル作成
サムネイルに関しては普段お使いいただいている画像編集ソフト(ペイントやイラストレーター等)にて作成をして頂いております。
https://www.aji-wai.jpの最近の作成した過去記事を見ていただくとわかると思うのですが、背景画像に記事タイトルを書いているだけの簡単なものになります。
自社で記事を作成する時はその記事に合った画像を探したり、作成したりするのですが、ランサー様に背景画像を探していただくのは手間かと思いますので背景画像は指定のものを使っていただきます。
サムネイル用背景画像保管場所

上記ページに何点か背景用の画像を用意しておりますのでお好きな画像をダウンロードしてお使いください。
作成方法についてはお使いの画像編集ソフトによって変わってくると思いますので細かい部分は割愛させていただきますが、上記背景画像に記事タイトルを2~4行でセンターに寄せて挿入したものを作成してください。
例
文字色の指定や文字のサイズ指定はありません。ある程度バランスよく、見やすく配置できていれば問題ありません。
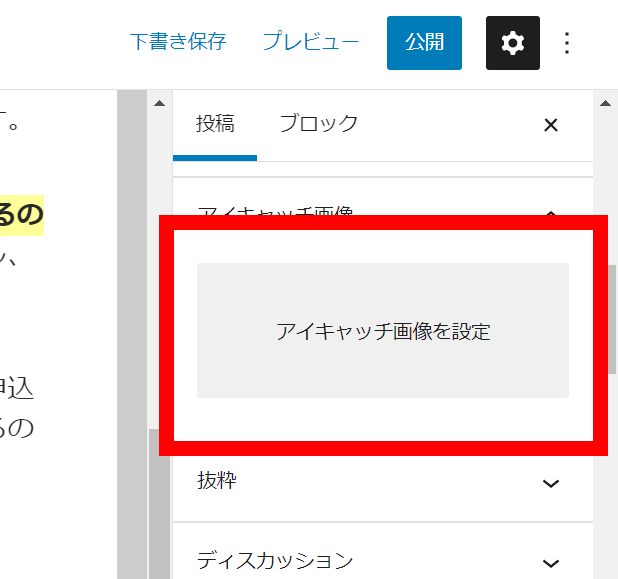
サムネイル画像ができましたら右の設定ツールバーの「アイキャッチ画像を設定」にて作成した画像をアップロードしてください。

代替テキストの作成などは必要ありません。
次にパーマリンクを設定します。
パーマリンクの設定
パーマリンクは記事タイトルを英語にしたものに統一しています。
作成している記事の記事タイトルをGoogle翻訳に入れて翻訳結果に出力されたものを URLスラッグに設定します。
パーマリンク設定例
記事タイトル
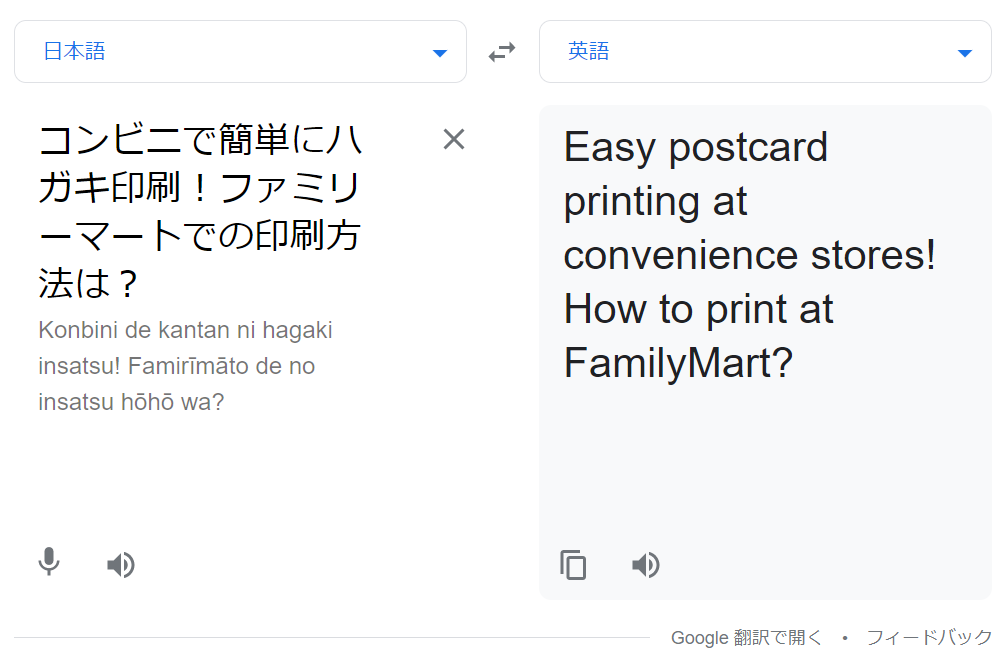
・コンビニで手軽にはがき印刷!ファミマでの印刷方法は?
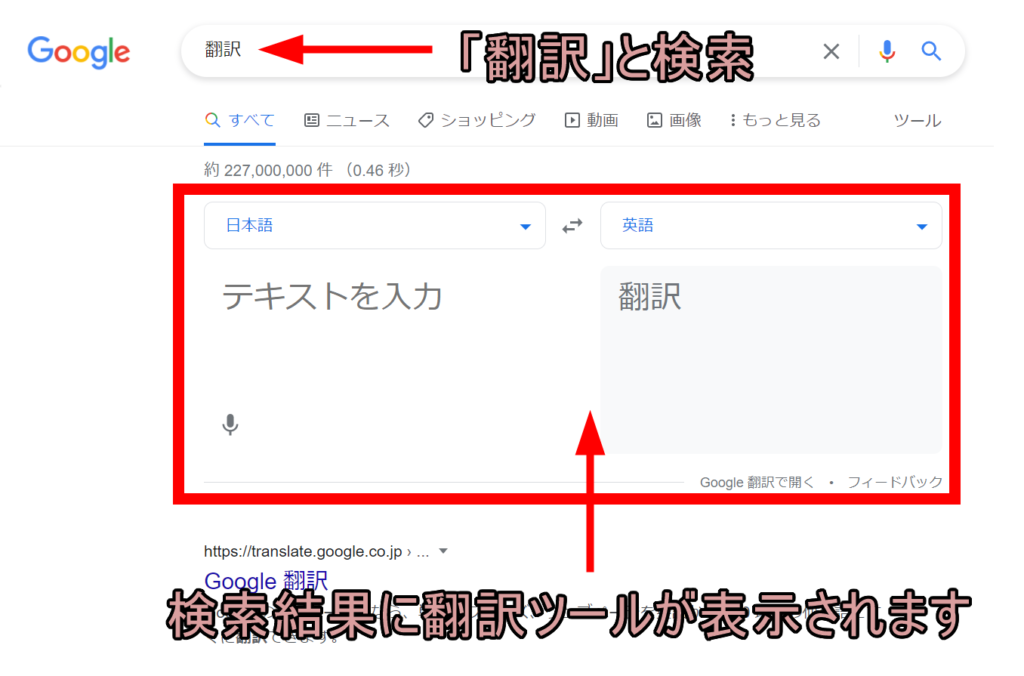
Googleで「翻訳」と検索することで検索結果に翻訳ツールが表示されます。
記事タイトルを翻訳ツールにコピペします。
今回の例ですと翻訳結果の英文が少し長い感じがするので「How to~」からの部分のみをパーマリンクに設定することにしました。
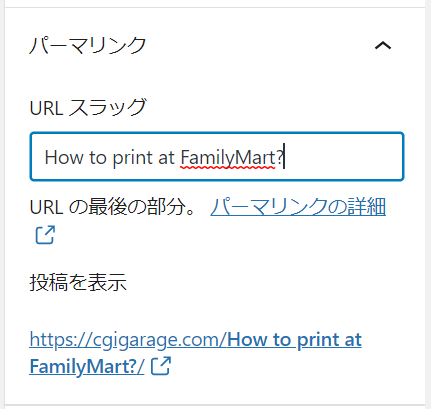
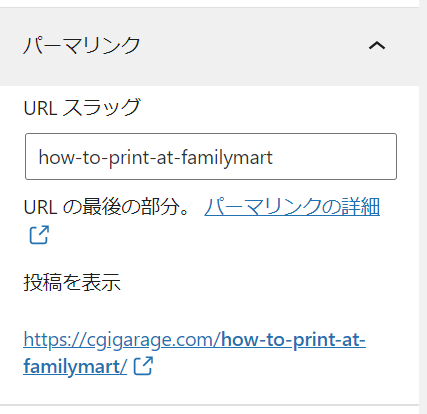
WordPress投稿ページの右側設定ツールのパーマリンクに翻訳結果をコピペします。

下書き投稿か公開をすると自動的に単語の間にハイフンが入ります。

これでパーマリンクの設定完了です。
URLスラッグの短縮について(2022年4月6日追記)
URLスラッグが長すぎるとGoogleにて順位が付きにくい傾向が出てきています。よって作成するURLスラッグは最大で英単語10個前後の英文にするようお願いします。下記に例を記載します。
例
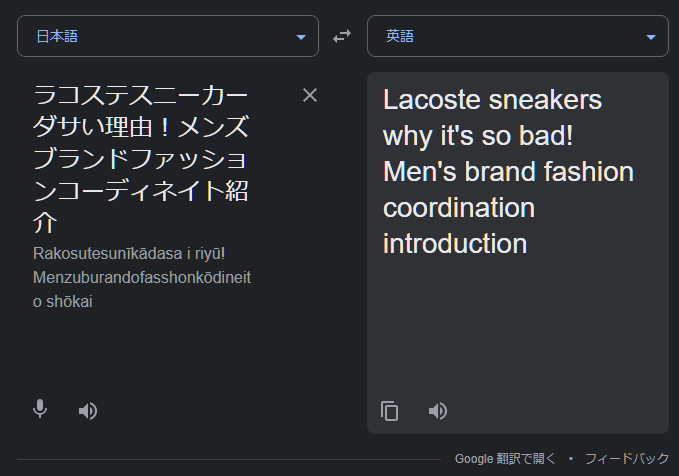
「ラコステスニーカーダサい理由!メンズブランドファッションコーディネイト紹介」という記事タイトルの場合はGoogle翻訳ツールにて英文に変換すると
「Lacoste sneakers why it’s so bad! Men’s brand fashion coordination introduction」とかなり長い英文が表示されます。これをそのままURLスラッグにすると「cgigarage.com/lacoste-sneakers-why-its-so-bad-mens-brand-fashion-coordination-introduction/」と、URLがかなり長くなってしまいます。
URLが長いとGoogleでの順位がつきにくい傾向があるため、URLスラッグは最大でも、英単語10個程度におさまるような英文にして作成して下さい。
上記例の記事タイトルの場合ですと、「cgigarage.com/lacoste-sneakers-why-its-so-bad」と、Google翻訳ツールで表示された英文の前半部分のみをURLスラッグにしました。こういった具合にURLスラッグは英単語で数えた時に10個程度より少なくなるようにしてください。
中にはどうしても固有名詞の関係などで英単語10個以上の英文になってしまう場合もあるかと思います。その場合はこの限りではありません。そのため、「英単語10個程度」という形でお願いしております。
作業効率を上げるためのやりやすい方法としては記事タイトルは基本的に文章1文、もしくは2文で構成するように作成されております。よって「Google翻訳ツールで表示された英文の前半1文を利用してURLスラッグを作成する」といった方法がやりやすいかと思います。
上記例で作成した「cgigarage.com/lacoste-sneakers-why-its-so-bad」もGoogle翻訳ツールで表示された英文の前半部分(「ラコステスニーカーダサい理由」の翻訳部分)を採用しています。
もしくは「記事タイトルを見た時に一番重要だと思う部分をURLスラッグにする」等やり方はあるかもしれませんが、とにもかくにもURLスラッグが長いとGoogleでの順位が低くなる傾向が実際にあるので上記内容をご確認いただき作業して頂く様お願い致します。
最後にカテゴリーの設定をします。
カテゴリーの設定
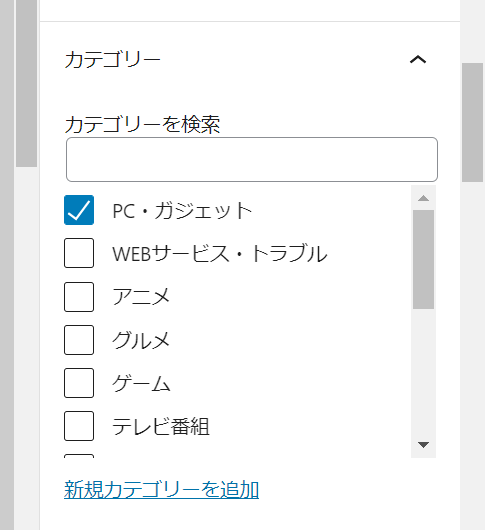
最初はデフォルトで選択肢の中の一番上のカテゴリーが設定されています。(画像の場合は「PC・ガジェット)これを記事内容に適したカテゴリーに選択してください。
カテゴリーはある程度のジャンルを用意していますが、もし記事内容に適したカテゴリーがないと判断した場合はお手数ですが、その都度連絡ください。こちらでカテゴリー追加をさせていただきます。
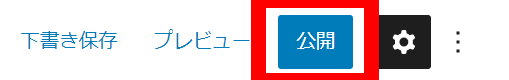
カテゴリーの設定が終了したら最後に記事を公開して終了です。
記事公開
ここまでできましたら記事公開をして完了です。

設定ツールにはその他、設定項目がありますが、上記で説明したサムネイルの設定とパーマリンクの設定、カテゴリの設定以外はすべてデフォルトのままで構いません。
作業スケジュールについて(公開頻度)(2022年4月22日追記)
通常、記事投稿の代行をして頂く外注様にはおおよそ1か月~1か月半納期で100~200記事の投稿をお願いしております。
外注様により作業スケジュールが違うので「極力時間的拘束はしたくない」というのが本音ですが、WEBメディアの運用をする上でSEOの観点からある程度の更新頻度が必要があります。
そのため、お仕事契約時に提示した納期と合わせて作業スケジュールを調整して頂く必要があります。事前にお伝えしている納期と合わせて下記のルールを順守する様にしてください。
- ルール1.仕事開始日から1週間以内に最低でも合計20記事は作成し、公開状態にする。
- ルール2.ご自身で作業された直近の記事公開から1週間以上間隔を空けずに次の記事を公開する
NGな例として、「納期ぎりぎりに一気に100記事投稿する」といった感じで作業をしてしまうと逆に言うと、「約1ヶ月間は記事が更新されない」という状況になり、更新頻度を保つことが出来ません。
そうするとSEOの観点からアクセス低下に見舞われる可能性があります。そのため、お仕事開始から1週間以内には必ず最低20記事は作業して頂き、投稿するようにして下さい。
次に、ご自身で作業された最新の記事公開日から1週間以上投稿間隔を空けないようにしてください。これも更新頻度を守るためです。公開する記事数は1週間以上間隔が開かなければ1記事~で構いませんので納期と合わせて作業スケジュールを調整するようお願いします。
まとめますと、お仕事開始日から最低1週間に1度は投稿作業をして頂くと言う事になります。毎日作業をする時間を確保していただいている外注様は問題ないかと思いますが、別件のお仕事や本業がある方で時間がとりにくい方におきましては恐縮なのですが、上記ルールを含めてスケジュール調整は必ずお願いします。
WEBメディアのクオリティを向上する為ですので更新頻度維持のご協力をお願いします。
記事作成の流れまとめ
簡単ではありますが、記事作成の流れをまとめさせていただきました。
- WordPressへのログイン
- 編集記事をクラシックエディターからグーテンベルクに変換
- 文字の改行(1段落2~3行程度にする)
- 文字の装飾(1見出し1~2文章程度)
- 記事の分割(1番最初の見出し上と3つめの見出し上に「改ページ挿入」)
- サムネイル作成(お使いの画像編集ソフトで記事タイトルを背景画像に挿入)
- パーマリンクの設定(Google翻訳にて英文をURLスラッグに設定 ※英単語10個程度の英文)
- 適切だと思われるカテゴリを選択
- 記事公開
単純な作業が基本ですので慣れれば1記事10分未満でできるかと思います。
もしご不明点などあれば下記フォームからお問い合わせのほどお願いいたします。(その他チャットワークなどでのお問い合わせを可能です。)
[contact-form-7 id=”20210914″ title=”外注様専用フォーム”]よろしくお願いいたします。
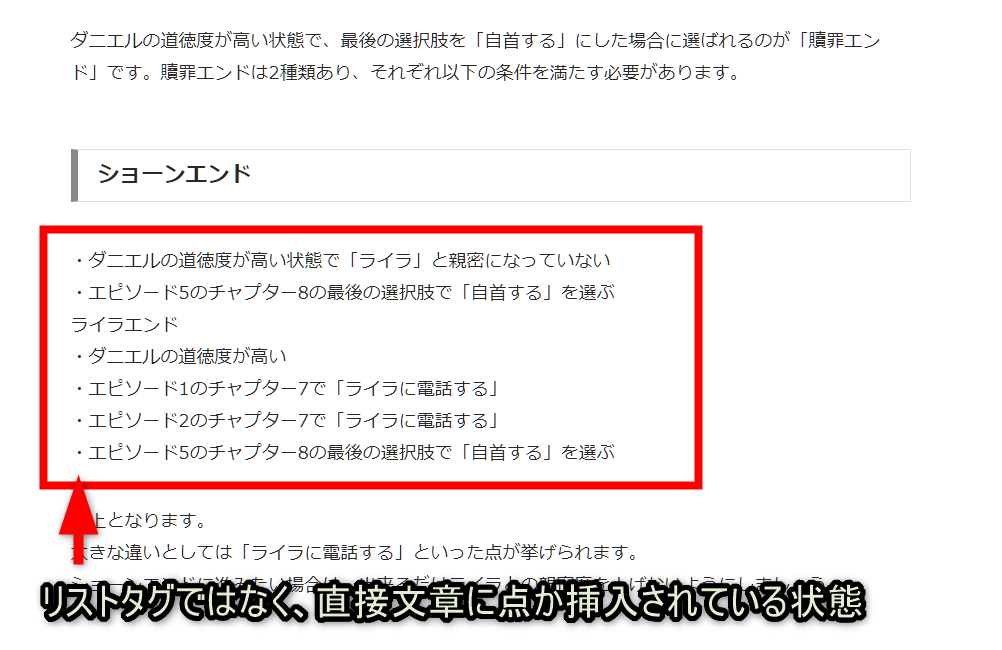
リストタグについて(2021年10月28日追記)
作業をして頂いた外注様より「リスト表示」についてのお問い合わせがございましたので下記にリスト表示についてまとめさせて頂きます。
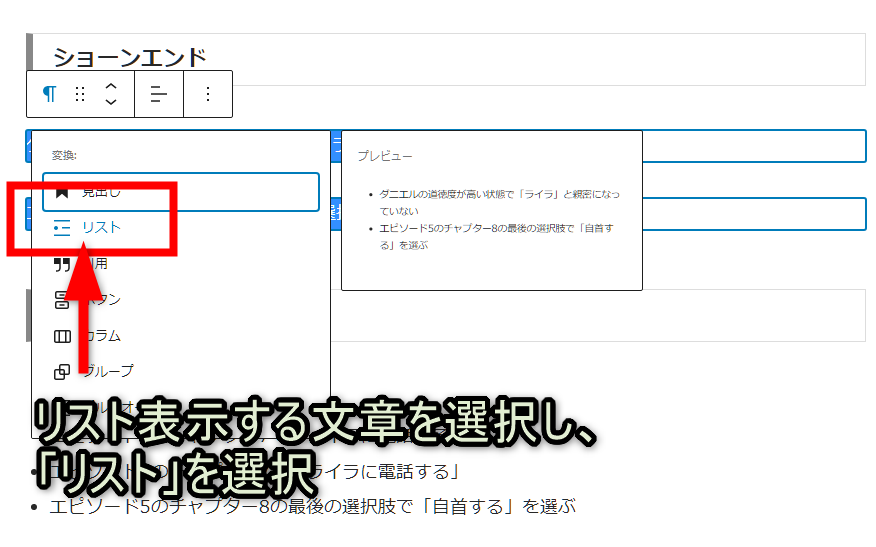
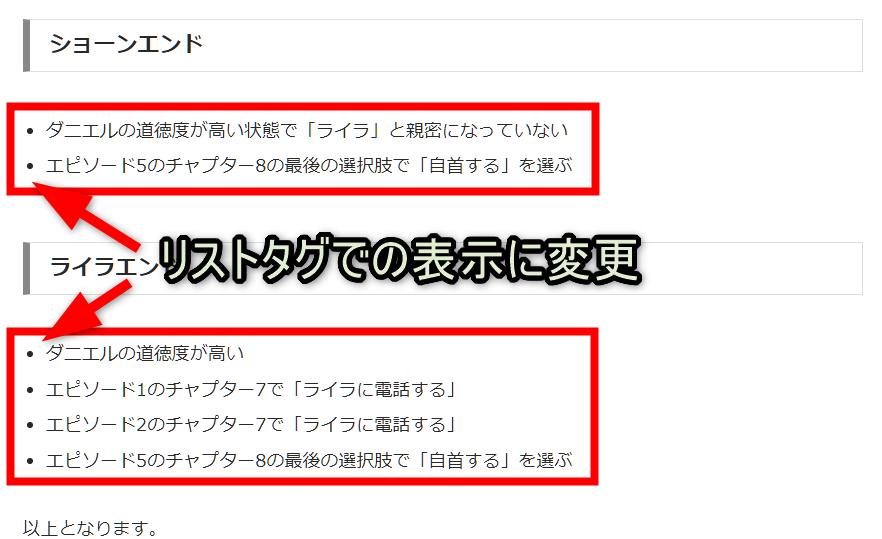
作成して頂く記事の中には記事構成上、リストが直接文章に挿入されている状態のものがあります。
このような記事がある場合は見やすさを重視する為、適宜リストタグで表示するように修正してください。


よろしくお願い致します。